Découverte de Svelte: La Nouvelle Étoile Montante du Développement Web
Introduction
Le monde du développement web évolue à une vitesse fulgurante, avec de nouvelles technologies et frameworks qui apparaissent régulièrement. L'une des plus récentes et prometteuses est Svelte, un framework JavaScript qui a rapidement gagné en popularité parmi les développeurs. Dans ce blog, nous allons explorer ce qu'est Svelte, ses avantages, et pourquoi il pourrait bien être le futur du développement web.

Qu'est-ce que Svelte?
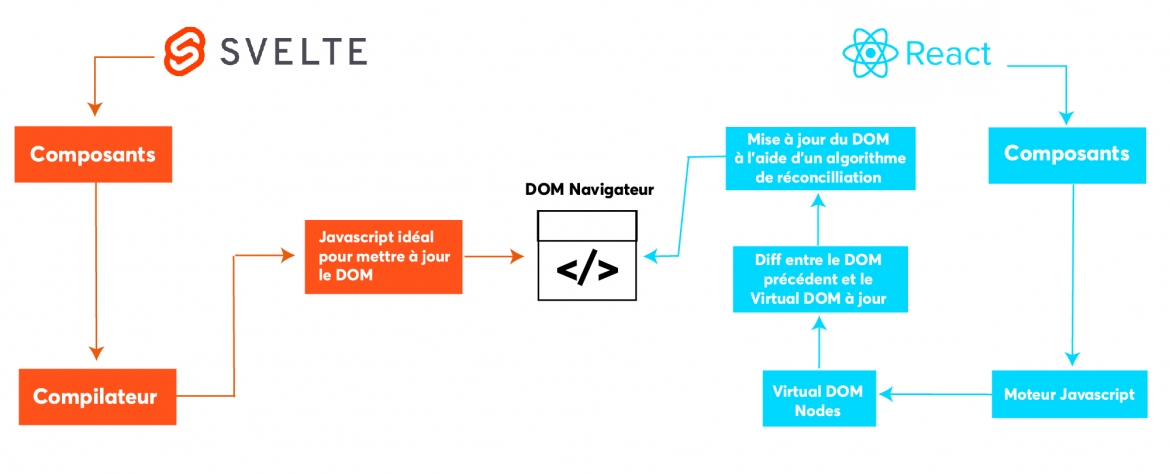
Svelte est un framework JavaScript open-source créé par Rich Harris. Contrairement à des frameworks comme React ou Vue, Svelte déplace le travail lourd du navigateur vers le moment de la compilation. Cela signifie que le code Svelte est transformé en code JavaScript optimisé au moment de la construction, ce qui réduit considérablement le poids des applications et améliore les performances.
Les Avantages de Svelte
- Performances Améliorées : Comme Svelte compile les composants en JavaScript pur, le résultat est un code beaucoup plus léger et rapide à exécuter. Les applications construites avec Svelte ont souvent de meilleures performances comparées à celles construites avec des frameworks traditionnels.
- Simplicité et Lisibilité : Svelte offre une syntaxe claire et concise, ce qui rend le code facile à écrire et à maintenir. Les développeurs peuvent se concentrer sur la logique de l'application sans être distraits par la complexité du framework.
- Réactivité Intégrée : Svelte a une approche unique de la réactivité. Au lieu de gérer un état et des mises à jour de DOM compliqués, Svelte réactive automatiquement les éléments lorsqu'il y a des changements dans les données, ce qui simplifie grandement le développement.
- Écosystème Évolutif : Bien que Svelte soit relativement nouveau, son écosystème croît rapidement. De nombreux outils, bibliothèques et plugins sont déjà disponibles pour étendre les capacités de Svelte.
Comparaison avec d'autres Frameworks
Pour mieux comprendre où se situe Svelte, comparons-le brièvement à d'autres frameworks populaires comme React et Vue.

- React: React est connu pour sa grande flexibilité et sa vaste communauté. Cependant, il nécessite l'utilisation de bibliothèques supplémentaires pour des fonctionnalités avancées, ce qui peut ajouter de la complexité.
- Vue: Vue est apprécié pour sa facilité d'apprentissage et son intégration fluide. Toutefois, il peut souffrir de problèmes de performance dans des applications très complexes.
- Svelte:Svelte combine le meilleur des deux mondes. Il offre une syntaxe simple comme Vue tout en fournissant des performances exceptionnelles grâce à son approche de compilation.
Cas d'Utilisation de Svelte
Svelte est idéal pour une variété d'applications, y compris:
- Applications à Page Unique (SPA): Grâce à ses performances optimisées, Svelte est parfait pour les applications où la vitesse et la réactivité sont cruciales.
- Prototypes et MVPs: La simplicité de Svelte permet de développer rapidement des prototypes et des produits minimum viables.
- Sites Web Dynamiques:Les sites nécessitant une interaction utilisateur intensive bénéficient de la réactivité native de Svelte.
Conclusion
Svelte représente une avancée significative dans le développement web, offrant des performances inégalées et une simplicité d'utilisation. Alors que la communauté continue de croître et que de plus en plus de développeurs découvrent ses avantages, il est probable que Svelte deviendra une norme dans le développement d'applications web modernes. Si vous ne l'avez pas encore fait, il est temps de plonger dans Svelte et d'explorer ses possibilités pour vos prochains projets. Bon développement avec Svelte!
